あなたはショッピングサイトを運営していたとする。ある日急に担当者から「来週からセールを始めるので13:00になったらこの告知バナーを表示してほしい」と依頼された。しかし、既存のシステムにはセール時にバナーを差し込むようなレイヤーは用意していない。そこで、少々お行儀は悪いがテンプレートに直接<img>タグを差し込むことにした。
void topPage(HttpResponse res) {
// ここからセール対応 セールが終わったら消し忘れないで><
var isSale = new DateTime.now().isAfter(new DateTime(2017, 10, 21, 13));
var saleTag = isSale ? "<img src='sale.png'/>" : "";
// ここまでセール対応
res.write("""
<div>
<h1>●●ショップへようこそ</h1>
${saleTag}
</div>
""");
}
その後担当者から追加の依頼があった。「商品一覧画面にも出して><!」
void productListPage(HttpResponse res) {
// ここからセール対応 セールが終わったら消し忘れないで><
var isSale = new DateTime.now().isAfter(new DateTime(2017, 10, 21, 13));
var saleTag = isSale ? "<img src='sale.png'/>" : "";
// ここまでセール対応
res.write("""
<div>
${saleTag}
<h1>防寒具一覧</h1>
</div>
""");
}
さらにその後担当者から依頼があった。「マイページにも出して(:3_ヽ)_」
void myPage(HttpResponse res) {
// ここからセール対応 セールが終わったら消し忘れないで><
var isSale = new DateTime.now().isAfter(new DateTime(2017, 10, 21, 13));
var saleTag = isSale ? "<img src='sale.png'/>" : "";
// ここまでセール対応
res.write("""
<div>
${saleTag}
<h1>購買履歴</h1>
</div>
""");
}
さてあなたはここで不安になる。自分はセールが終わったときに正しくすべての個別対応を除去できるだろうか。消し忘れたら恥ずかしい。あなたにはいくつかの選択肢がある。
これらも間違ってはいないと思うが、もう少し便利な方法を紹介したい。元に戻すときにすべての該当箇所にコンパイルエラーが出せるようにしておこう。方法はたくさんあるが一番手軽な方法として、セールが始まっているかどうか判定する関数を一個作っておこう。そして個別対応した場所はすべてその関数を参照するようにしよう。
bool isSale() {
return new DateTime.now().isAfter(new DateTime(2017, 10, 21, 13));
}
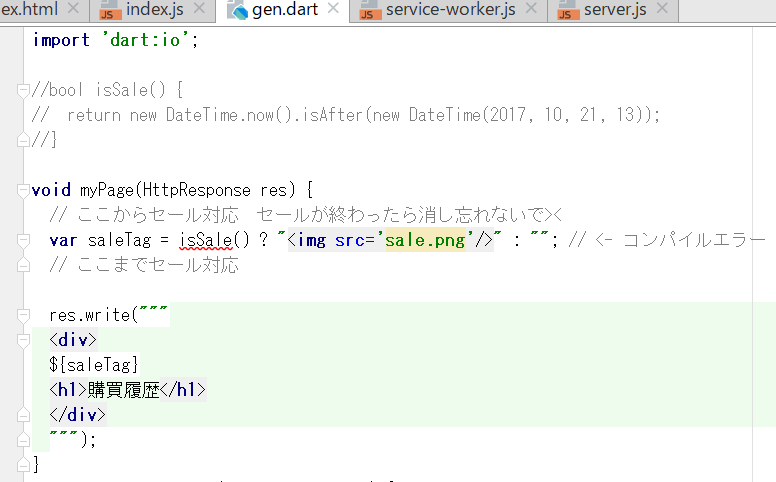
void myPage(HttpResponse res) {
// ここからセール対応 セールが終わったら消し忘れないで><
var saleTag = isSale() ? "<img src='sale.png'/>" : "";
// ここまでセール対応
res.write("""
<div>
${saleTag}
<h1>購買履歴</h1>
</div>
""");
}
今回はisSaleという関数を定義し、myPageやその他バナーを張ったページから呼び出している。
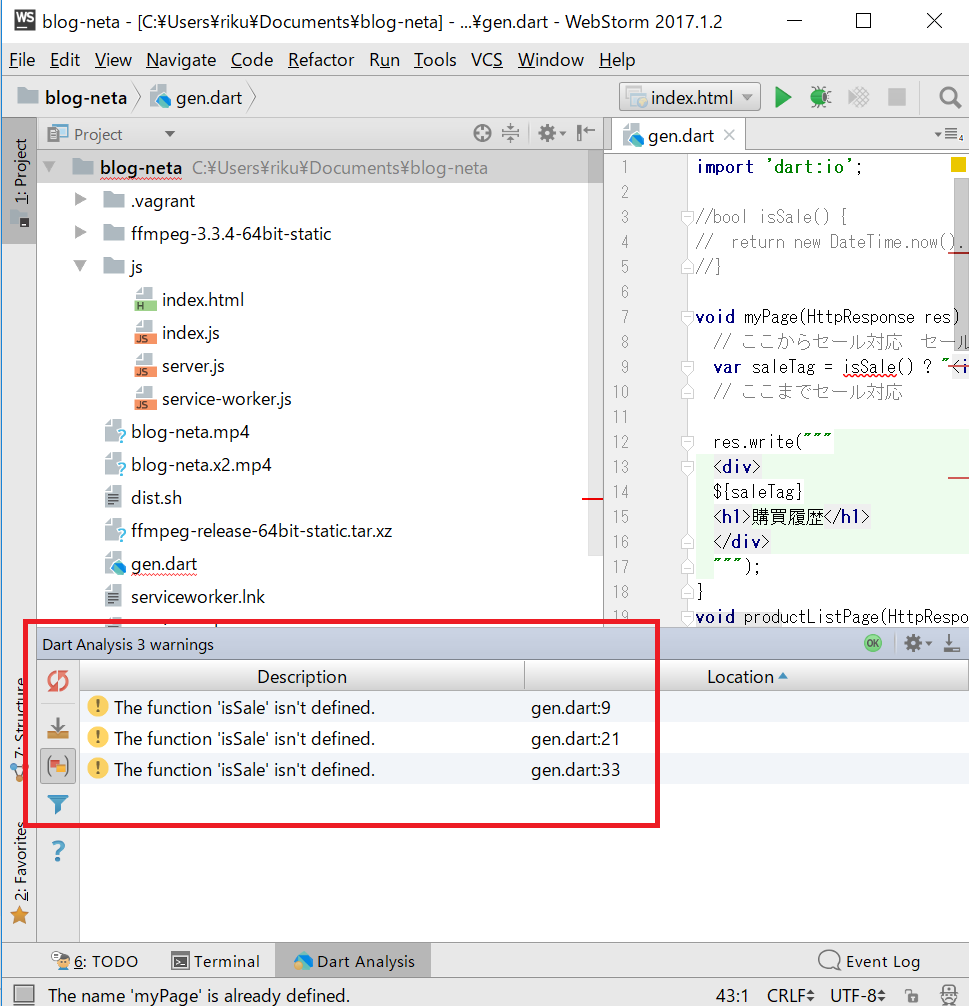
すると、セールが終わった後にisSale関数を削除するとこのようにコンパイルエラーが出る。